About Me
From a young age, I've had a fascination with web development and the idea of writing code to bring ideas to life on a screen. This interest of mine really took off during a Software Engineering course I took at Cal Poly Pomona, where I built a full-stack application as a final project, and I haven't looked back since.
This project gave me my first hands-on experience with managing both frontend and backend code. While challenging to build, it was rewarding to see the final product come to life. Now, I focus on and enjoy building responsive, visually appealing, and intuitive web applications.
I enjoy working with Next.js and using its powerful features to create great user experiences. Alongside that, I have experience using React, Node, and both SQL and NoSQL databases to build robust full-stack applications.
Experience
Jun — Aug 2025
Web Applications Intern · Kaiser Permanente
Collaborated with a cross-functional agile team to maintain and improve high-traffic healthcare web applications. Contributed to frontend development, accessibility enhancements, and API issue resolution while leveraging Quantum Metric to guide user experience optimizations.
- Angular.js
- React.js
- SASS
- JavaScript
- TypeScript
- AEM
- HTML
- jQuery
Sep — Nov 2024
Frontend Developer · UpUnikSelf Inc.
Collaborated with a development team of 8 to enhance the user interface of the company website. Designed and maintained reusable components to ensure consistency and scalability across the site, optimized page performance, and improved the overall user experience.
- Next.js
- React.js
- Tailwind CSS
- TypeScript
- JavaScript
View Full Resume
Projects

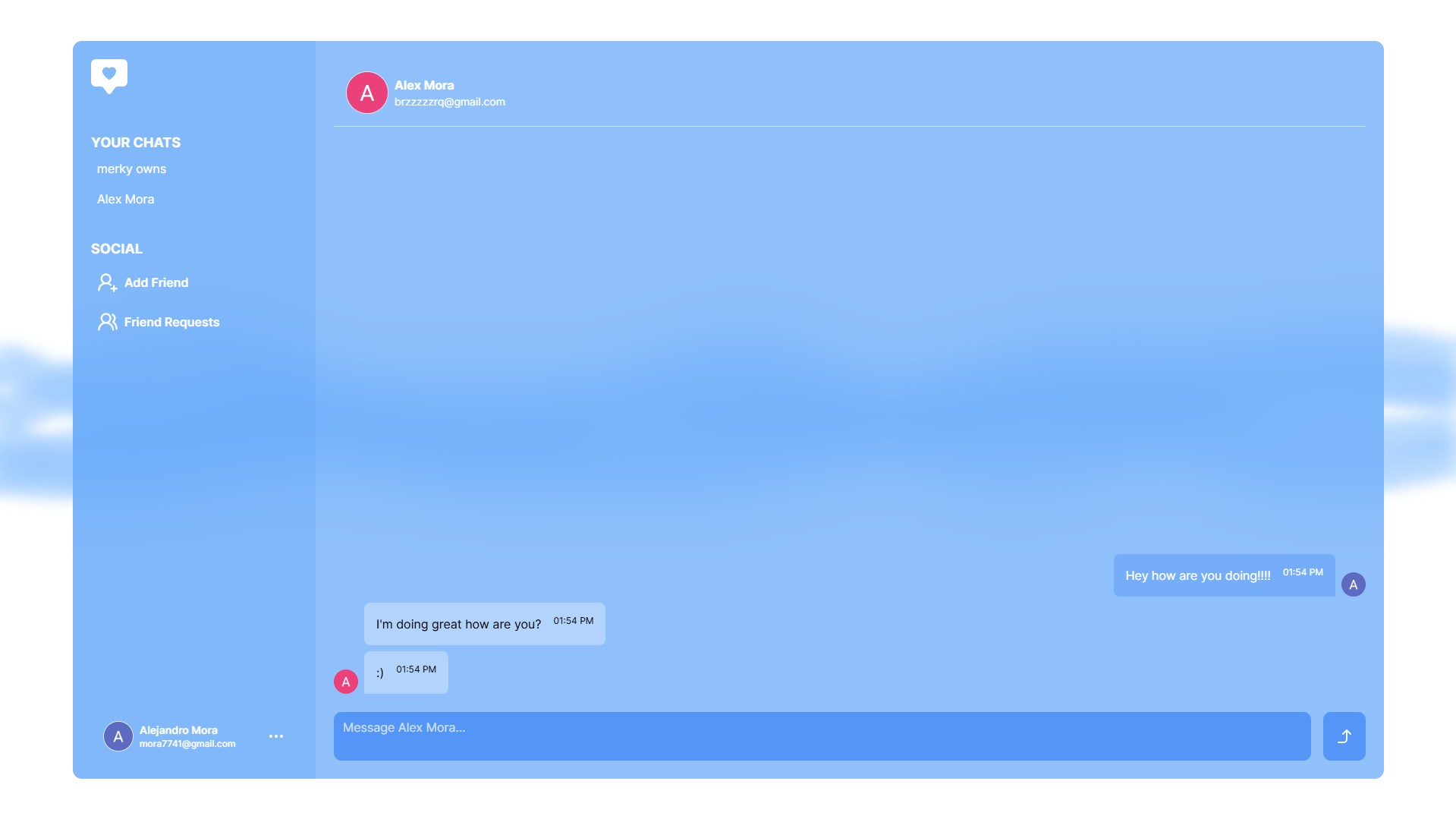
SwiftChat
A full-stack chat application which allows real-time communication between friends.
- Next.js
- TypeScript
- Tailwind CSS
- UpStash Redis
- Pusher Channels

X Clone
A clone of the massive social media site X (formerly Twitter). Create posts, like and comment on other users' posts, and follow other users!
- React.js
- Node.js
- Express.js
- MongoDB
- SASS

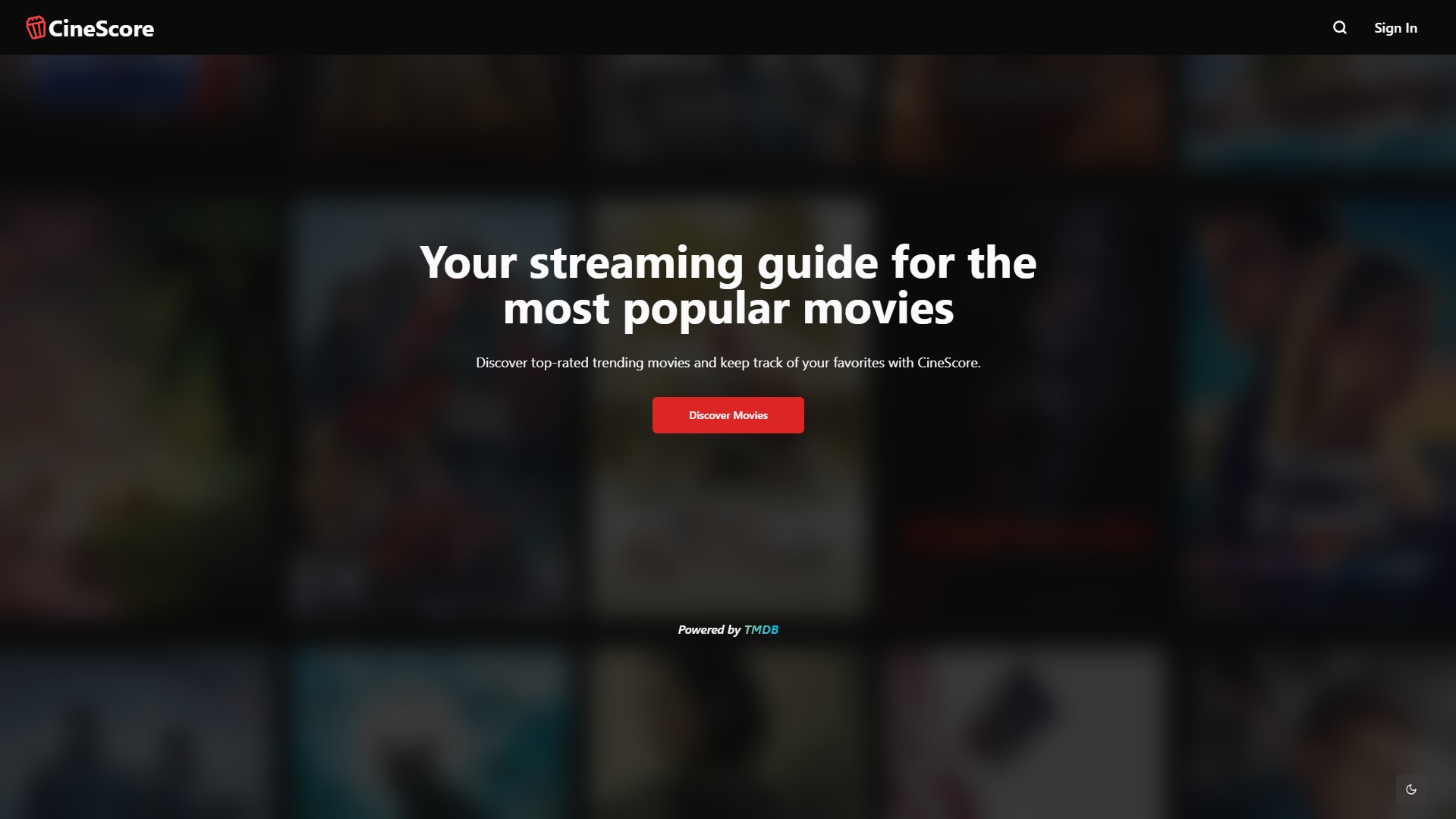
CineScore
A full-stack web application that allows you to browse through the most popular movies! Favorite those which you love!
- Next.js
- TypeScript
- Tailwind CSS
- PostgreSQL

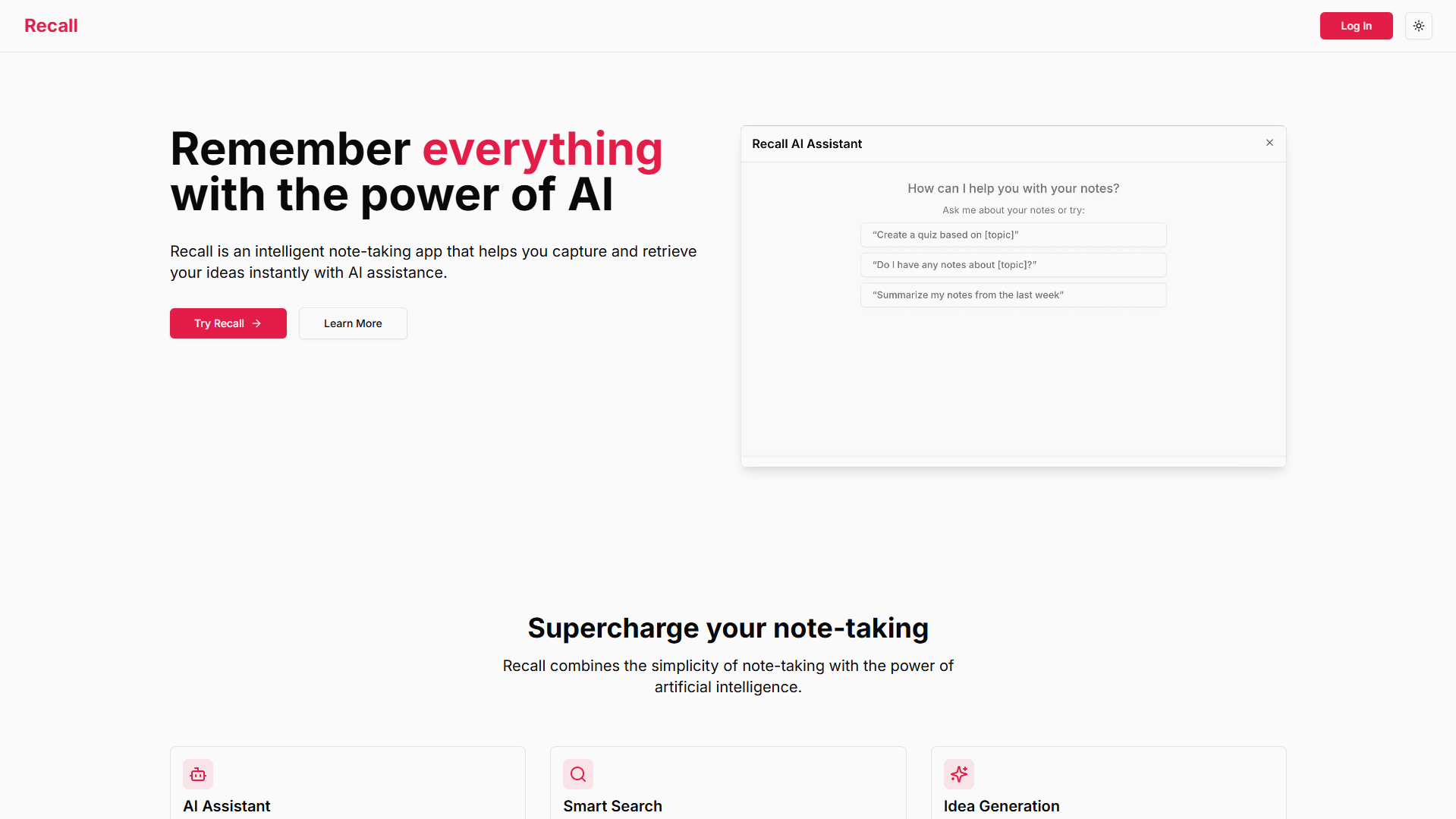
Recall
A note-taking app that integrates with the OpenAI API to assist you with your notes! Ask about your notes, generate quizzes based on information in your notes, and more!
- Next.js
- TypeScript
- Tailwind CSS
- Supabase
- OpenAI

Memory Game
A memory game where the player must choose Pokemon cards without repeating any cards. The game contains multiple difficulty levels. The higher the level, the more cards there is to choose from!
- React.js
- JavaScript
- Framer Motion
- CSS